Jumpa lagi dengan Agus Haryanto diseri tutorial Android, Pada tutorial sebelumnya kita telah mempelajari tentang
Mendapatkan koordinat dari GPS.
Nah koordinat itu tidak akan berarti lebih apabila tidak kita tampilkan
dalam MAP. Untuk Android Map yang dipakai biasanya adalah Google MAP.
Agar Emulator kita dapat menampilkan MAP Google MAP ada beberapa hal yang harus dilakukan (saya ambi dari
http://mobiforge.com/developing/story/using-google-maps-android) :
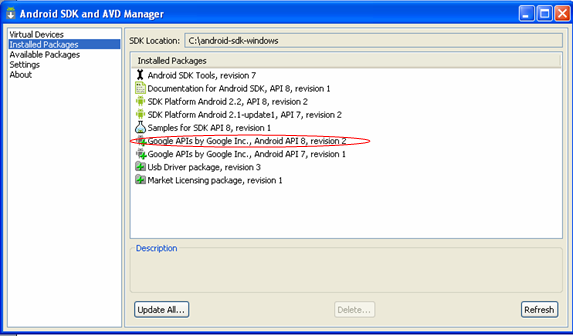
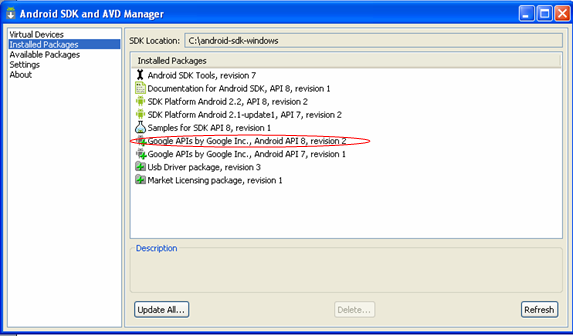
- pada Android SDK harus sudah terinstall Google APIs by Google Inc, Android API 8

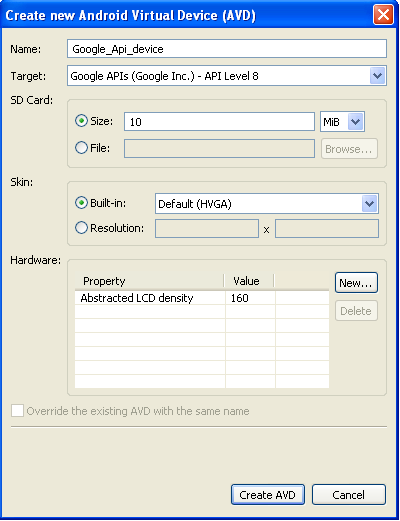
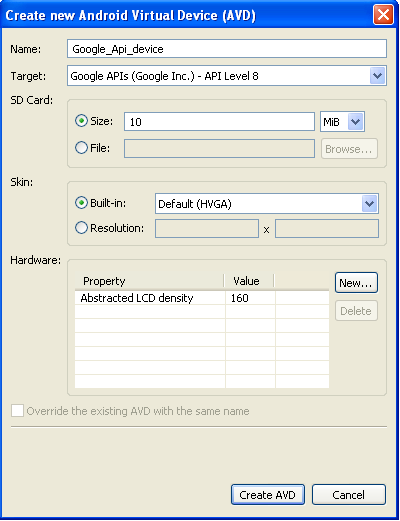
2. Masih dari Android SDK, buat Android Virtual Device baru
untuk yang kana digunakan untuk emulator yang memnggunakan Fitur
Google API. Caranya, klik
Virtual Device, lalu klik tombol
New akan muncul jendela “
Create New Android Virtual Device” Isikan seperti gambar dibawah, lalu klik
Create AVD

3. Untuk memanfaat kan fitur Google Map ini, kita
memerlukan Map API Key, tanpa ini kita tidak akan dapat menampilkan
MAP di Android. Bagian inilah yang sering dilupakan, sehingga
banyak yang bingung, mendapatkan Map nya tidak tampil.
4. Kalau anda pakai Windows XP cari file debug.keystore. , biasanya terletak di directory
C:\Documents and Settings\\Local Settings\Application Data\Android
5. Copykan file
debug.keystore ke directory
c:\android
6. Kita buat MD5 FingerPrint dengan menggunakan command
keytool.exe yang ada pada java SDK, biasanya terletak di “
C:\Program Files\Java\\bin”
7. Dari command promt masuk kedirectory tesebut lalu jalankan ketikkan
“keytool.exe -list -alias androiddebugkey -keystore "C:\android\debug.keystore" -storepass android -keypass android”
lalu tekan enter

8. MD5 FingerPrint ini kana digunakan untuk membuat Key Goggle Map.
Sekarang kita buka browser masuk ke “http://code.google.com/android/maps-api-signup.html”
ikuti petunjuk yang ada.
9. Selamat anda telah sukses mendapatkan Key Google Map. Simpanlah key ini.
Jangan sampai hilang, karena akan kita pakai untuk develop menggunankan Google Map dian droid.
Panjangyah langkah-langkahnya, ayo terus semangat
Persiapan Sudah selesai, sekarang kita masuk ke pembuatan Aplikasinya, berikut langkah langkahnya.
1. Seperti biasa, buat New Android Project
 2. Pada saat project pertama kali dibuat ada 3 file penting yang langsung dibuat, yaitu
2. Pada saat project pertama kali dibuat ada 3 file penting yang langsung dibuat, yaitu
- main.xml
- string.xml
- TampilkanMap.java
3. Edit file
main.xml, ketikkan kode seperti dibawah ini
01 | xml version="1.0" encoding="utf-8"?> |
03 | android:layout_width="fill_parent" |
04 | android:layout_height="fill_parent"> |
06 | <com.google.android.maps.MapView |
07 | android:id="@+id/mapView" |
08 | android:layout_width="fill_parent" |
09 | android:layout_height="fill_parent" |
10 | android:enabled="true" |
11 | android:clickable="true" |
12 | android:apiKey="isi dengan key Google Map API" |
Disini untuk menampilkan MAPnya kita menggunakan tag
com.google.android.maps.MapView sedangkan untuk Layoutnya adalah
RelativeLayout
Untuk
android:apiKey, isi dengan
key Google Map yang telah kita buat tadi
4. Untuk dapat melakukan menampilan Map Google Map kita perlu menambahkan
dan
INTERNET nya melalui file AndroidManifest.xml , buka file AndroidManifest.xml lalu ketikkan seperti kode berikut
01 | xml version="1.0" encoding="utf-8"?> |
03 | package="com.agus" android:versionCode="1" android:versionName="1.0"> |
04 | <application android:icon="@drawable/icon" android:label="@string/app_name"> |
05 | <uses-library android:name="com.google.android.maps" /> |
06 | <activity android:name=".TampilkanMap" android:label="@string/app_name"> |
08 | <action android:name="android.intent.action.MAIN" /> |
09 | <category android:name="android.intent.category.LAUNCHER" /> |
14 | <uses-sdk android:minSdkVersion="8" /> |
15 | <uses-permission android:name="android.permission.INTERNET">uses-permission> |
5. Edit file
TampilkanMap.java dan ketikkan kode dibawah ini
03 | import com.google.android.maps.MapActivity; |
04 | import com.google.android.maps.MapView; |
05 | import android.os.Bundle; |
07 | public class TampilkanMap extends MapActivity |
09 | /** Called when the activity is first created. */ |
11 | public void onCreate(Bundle savedInstanceState) |
13 | super.onCreate(savedInstanceState); |
14 | setContentView(R.layout.main); |
18 | protected boolean isRouteDisplayed() { |
Pada kode diatas class TampilkanMap meng extends class MapActivity, agar class ini dapat menampilkan map.
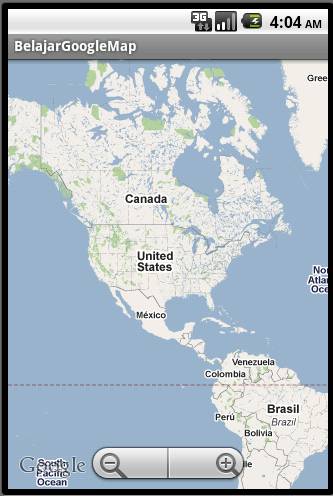
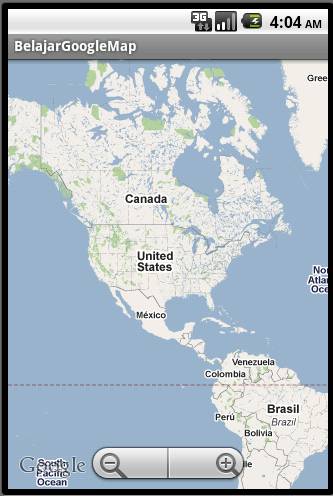
7. Sekarang mari kita coba run Project BelajarGoogleMap, maka hasilnya akan seperti ini

8. Horee, We can do that J, Alhamdulillah akhirnya MAPnya tampil.
9. Map diatas rasanya masih kurang karena belum ada tombol (navigasi) untuk pengaturan
zoom viewnya.
Untuk itu tambahkan kode berikut pada baris terakhir method
onCreate
MapView mapView = (MapView) findViewById(R.id.mapView);
mapView.setBuiltInZoomControls(true);
Kalau kita run project kita sekarang, lalu kita klik salah satu bagian map, maka akan muncul zoom controlnya

10. Kita dapat mengatur (map) peta mana yang ingin kita
tampilkan dilayar caranya dengan menentukan koordianat latitude dan
longitudenya. Untuk kodenya adalah
double lat = -6.2532592788520005;
double lng = 106.853239291777;
GeoPoint point = new GeoPoint((int) (lat *1E6),(int) (lng * 1E6));
mapView.getController().animateTo(point);
mapView.getController().setZoom(15);
point adalah koordinat yang kita tentukan,
mapView.getController().animateTo(point); akan membuat map yang ditampilkan adalah map yang koordinat dtitik tengahnya adalah point
mapView.getController().setZoom(15); akan menset zoom level map nya adalah 15
Sehingga kode lengkap dari TampilkanMap.java adalah
03 | import com.google.android.maps.GeoPoint; |
04 | import com.google.android.maps.MapActivity; |
05 | import com.google.android.maps.MapView; |
06 | import android.os.Bundle; |
08 | public class TampilkanMap extends MapActivity |
10 | /** Called when the activity is first created. */ |
12 | public void onCreate(Bundle savedInstanceState) |
14 | super.onCreate(savedInstanceState); |
15 | setContentView(R.layout.main); |
17 | MapView mapView = (MapView) findViewById(R.id.mapView); |
18 | mapView.setBuiltInZoomControls(true); |
20 | double lat = -6.2532592788520005; |
21 | double lng = 106.853239291777; |
22 | GeoPoint point = new GeoPoint((int) (lat *1E6),(int) (lng * 1E6)); |
23 | mapView.getController().animateTo(point); |
24 | mapView.getController().setZoom(15); |
29 | protected boolean isRouteDisplayed() { |
sekarang mari kita run projectnya, maka tampilannya akan seperti ini

Sekarang yang muncul adalah peta jakarta, hal ini terjadi karena kita
menset koordinat latitude dan langitudeny adalah salah satu titik lokasi
dijakarta
Makin seru saja kan android, setelah berhasil dalam tutorial ini,
tentunya kita makin semangat dan selanjutnya akan timbul pertanyaan
bagaimana cara membuat marker dan infowindow pada google map di android.
Untuk tutoial marker dan info window insya Allah akan diposting pada tutorial selanjutnya.
Reff : http://agusharyanto.net/wordpress/?p=269
Share this


 8. MD5 FingerPrint ini kana digunakan untuk membuat Key Goggle Map. Sekarang kita buka browser masuk ke “http://code.google.com/android/maps-api-signup.html” ikuti petunjuk yang ada. 9. Selamat anda telah sukses mendapatkan Key Google Map. Simpanlah key ini. Jangan sampai hilang, karena akan kita pakai untuk develop menggunankan Google Map dian droid. Panjangyah langkah-langkahnya, ayo terus semangat Persiapan Sudah selesai, sekarang kita masuk ke pembuatan Aplikasinya, berikut langkah langkahnya. 1. Seperti biasa, buat New Android Project
8. MD5 FingerPrint ini kana digunakan untuk membuat Key Goggle Map. Sekarang kita buka browser masuk ke “http://code.google.com/android/maps-api-signup.html” ikuti petunjuk yang ada. 9. Selamat anda telah sukses mendapatkan Key Google Map. Simpanlah key ini. Jangan sampai hilang, karena akan kita pakai untuk develop menggunankan Google Map dian droid. Panjangyah langkah-langkahnya, ayo terus semangat Persiapan Sudah selesai, sekarang kita masuk ke pembuatan Aplikasinya, berikut langkah langkahnya. 1. Seperti biasa, buat New Android Project2. Pada saat project pertama kali dibuat ada 3 file penting yang langsung dibuat, yaitu



EmoticonEmoticon